ViewRoot、DecorView、Window区别是什么
前言
- 自定义View原理是Android开发者必须了解的基础,在了解自定义View之前,你需要有一定的知识储备。
- 今天,本文将全面解析关于自定义View中基础:ViewRoot、DecorView & Window,希望你们会喜欢。
Carson带你学Android自定义View文章系列:
Carson带你学Android:自定义View基础
Carson带你学Android:自定义View-ViewRoot、DecorView、Window区别是什么
Carson带你学Android:一文梳理自定义View工作流程
Carson带你学Android:自定义View绘制准备-DecorView创建
Carson带你学Android:自定义View Measure过程
Carson带你学Android:带你了解神秘的MeasureSpec类
Carson带你学Android:自定义View Layout过程
Carson带你学Android:自定义View Draw过程
Carson带你学Android:手把手教你写一个完整的自定义View
Carson带你学Android:Canvas类全面解析
Carson带你学Android:Path类全面解析
目录
示意图
1. ViewRoot
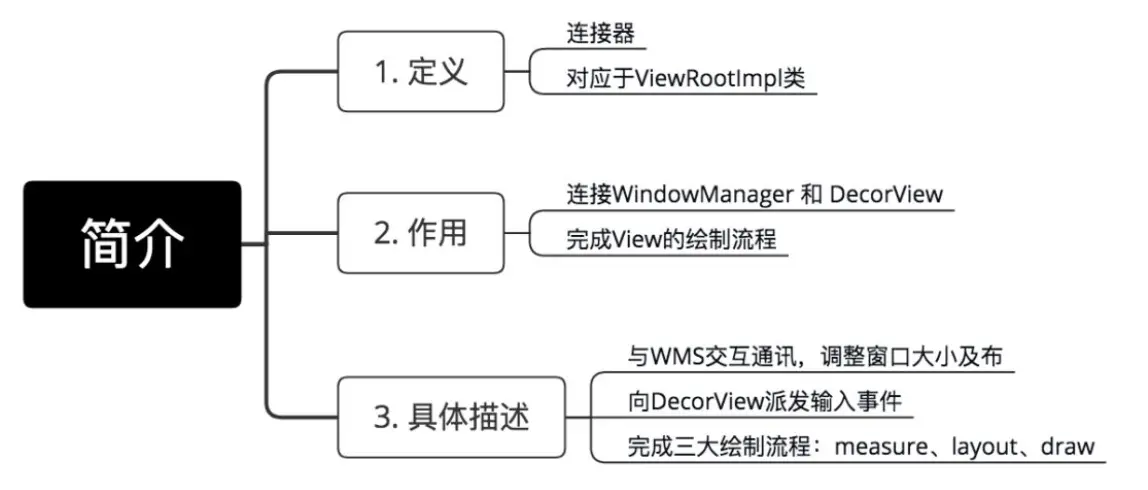
1.1 简介
示意图
1.2 特别注意
1
2
3
4
5
6
// 在主线程中,Activity对象被创建后:
// 1. 自动将DecorView添加到Window中 & 创建ViewRootImpll对象
root = new ViewRootImpl(view.getContent(),display);
// 3. 将ViewRootImpll对象与DecorView建立关联
root.setView(view,wparams,panelParentView)
2. DecorView
2.1 定义
顶层View,即 Android 视图树的根节点;同时也是 FrameLayout 的子类
2.2 作用
显示 & 加载布局。View层的事件都先经过DecorView,再传递到View
2.3 特别说明
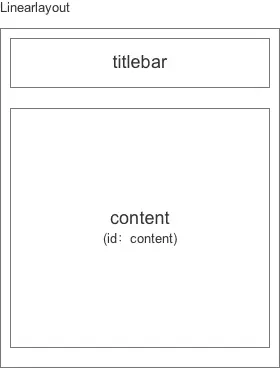
内含1个竖直方向的LinearLayout,分为2部分:
- 上 = 标题栏(titlebar)
- 下 = 内容栏(content)
示意图
在
Activity中通过setContentView()所设置的布局文件其实是被加到内容栏之中的,成为其唯一子View = id为content的FrameLayout中
1
2
3
4
5
6
// 在代码中可通过content得到对应加载的布局
// 1. 得到content
ViewGroup content = (ViewGroup)findViewById(android.R.id.content);
// 2. 得到设置的View
ViewGroup rootView = (ViewGroup) content.getChildAt(0);
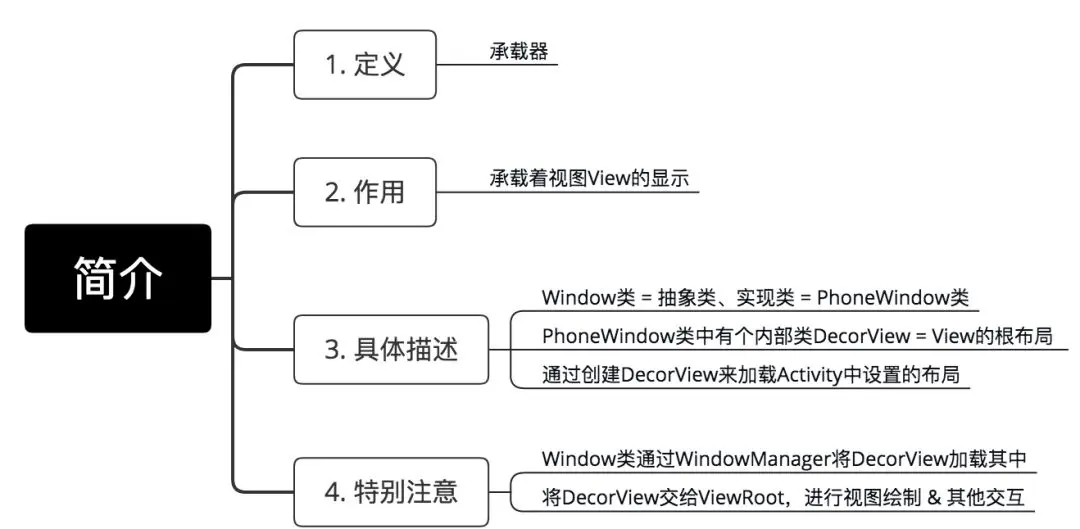
3. Window
简介
4. Activity
示意图
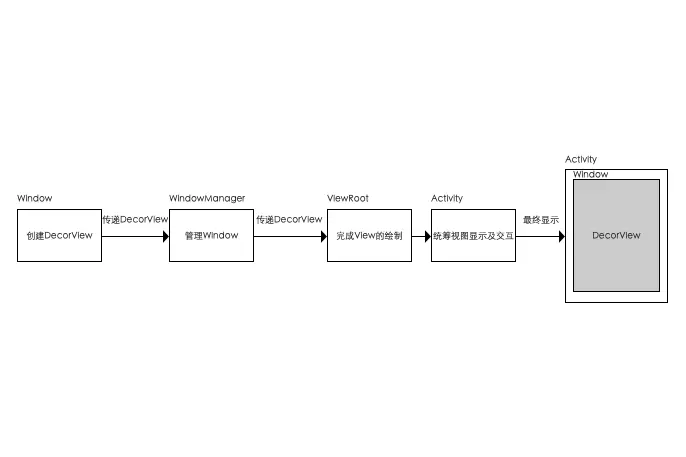
5. 之间关系
ViewRoot、DecorView、Window和Activity的关系非常重要。
5.1 总结
示意图
5.2 之间的关系
ViewRoot、DecorView、Window和Activity四者共同完成view的绘制。
6. 总结
- 本文全面解析关于自定义View中基础:ViewRoot、DecorView & Window,
- Carson带你学Android自定义View文章系列:
Carson带你学Android:自定义View基础
Carson带你学Android:自定义View-ViewRoot、DecorView、Window区别是什么
Carson带你学Android:一文梳理自定义View工作流程
Carson带你学Android:自定义View绘制准备-DecorView创建
Carson带你学Android:自定义View Measure过程
Carson带你学Android:带你了解神秘的MeasureSpec类
Carson带你学Android:自定义View Layout过程
Carson带你学Android:自定义View Draw过程
Carson带你学Android:手把手教你写一个完整的自定义View
Carson带你学Android:Canvas类全面解析
Carson带你学Android:Path类全面解析
欢迎关注Carson_Ho的简书
不定期分享关于安卓开发的干货,追求短、平、快,但却不缺深度。
请点赞!因为你的鼓励是我写作的最大动力!
本文转自 https://www.jianshu.com/p/28d396a0f05f,如有侵权,请联系删除。