自定义View基础必知必会
前言
- 自定义View原理是Android开发者必须了解的基础;
- 在了解自定义View之前,你需要有一定的知识储备;
- 本文将全面解析关于自定义View中的所有知识基础。
Carson带你学Android自定义View文章系列:
Carson带你学Android:自定义View基础
Carson带你学Android:自定义View-ViewRoot、DecorView、Window区别是什么
Carson带你学Android:一文梳理自定义View工作流程
Carson带你学Android:自定义View绘制准备-DecorView创建
Carson带你学Android:自定义View Measure过程
Carson带你学Android:带你了解神秘的MeasureSpec类
Carson带你学Android:自定义View Layout过程
Carson带你学Android:自定义View Draw过程
Carson带你学Android:手把手教你写一个完整的自定义View
Carson带你学Android:Canvas类全面解析
Carson带你学Android:Path类全面解析
目录
1. 视图定义
即日常说的View,具体表现为显示在屏幕上的各种视图控件,如TextView、LinearLayout等。
2. 视图分类
视图View主要分为两类:
- 单一视图:即一个View、不包含子View,如TextView
- 视图组,即多个View组成的ViewGroup、包含子View,如LinearLayout
Android中的UI组件都由View、ViewGroup共同组成。
3. 视图类简介
- 视图的核心类是:View类
- View类是Android中各种组件的基类,如View是ViewGroup基类
- View的构造函数:共有4个,具体如下:
自定义View必须重写至少一个构造函数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
// 构造函数1
// 调用场景:View是在Java代码里面new的
public CarsonView(Context context) {
super(context);
}
// 构造函数2
// 调用场景:View是在.xml里声明的
// 自定义属性是从AttributeSet参数传进来的
public CarsonView(Context context, AttributeSet attrs) {
super(context, attrs);
}
// 构造函数3
// 应用场景:View有style属性时
// 一般是在第二个构造函数里主动调用;不会自动调用
public CarsonView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
// 构造函数4
// 应用场景:View有style属性时、API21之后才使用
// 一般是在第二个构造函数里主动调用;不会自动调用
public CarsonView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
更加具体的使用请看:深入理解View的构造函数和
理解View的构造函数
4. 视图结构
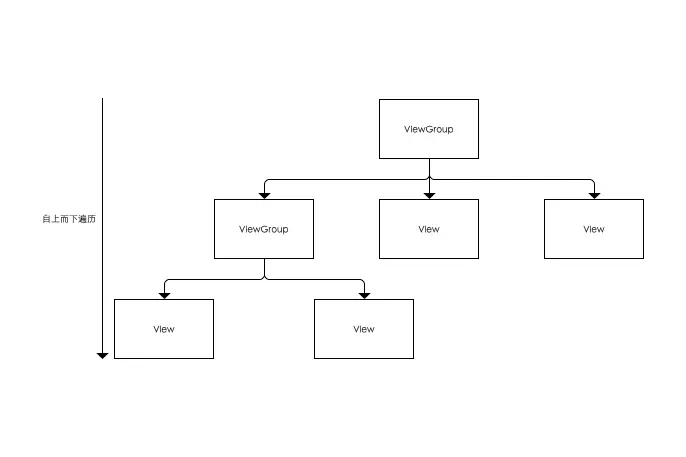
- 对于包含子View的视图组(ViewGroup),结构是树形结构
- ViewGroup下可能有多个ViewGroup或View,如下图:
这里需要特别注意的是:在View的绘制过程中,永远都是从View树结构的根节点开始(即从树的顶端开始),一层一层、一个个分支地自上而下遍历进行(即树形递归),最终计算整个View树中各个View,从而最终确定整个View树的相关属性。
5. Android坐标系
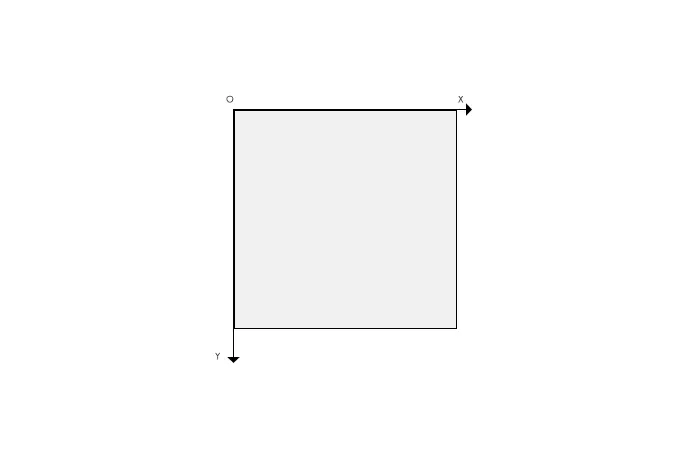
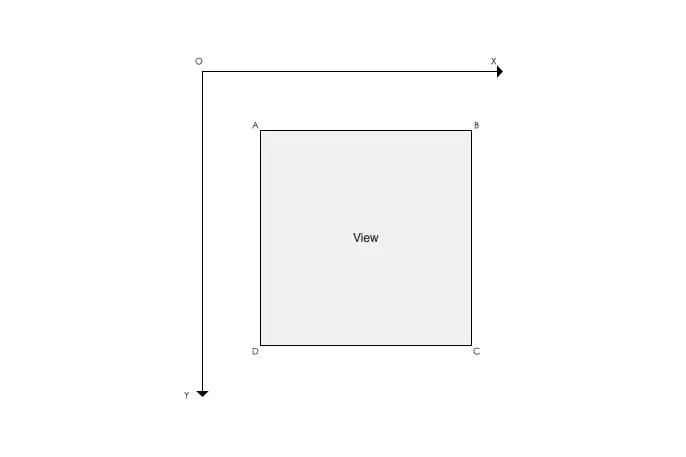
Android的坐标系定义为:
- 屏幕的左上角为坐标原点
- 向右为x轴增大方向
- 向下为y轴增大方向
具体如下图:
注:区别于一般的数学坐标系
两者坐标系的区别
6. View位置(坐标)描述
视图的位置由四个顶点决定,如图1-3所示的A、B、C、D。
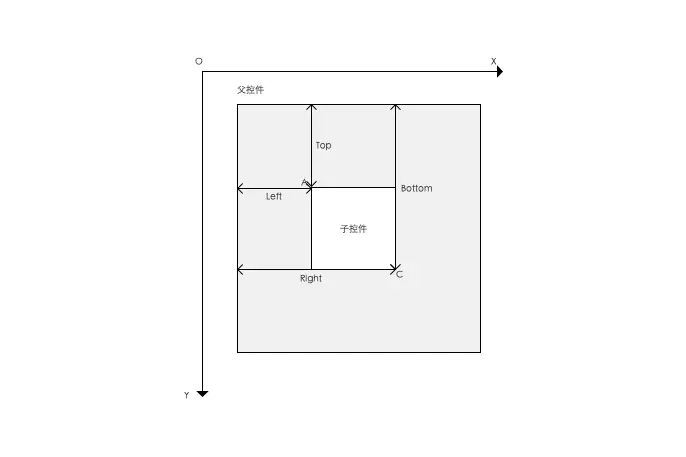
视图的位置是相对于父控件而言的,四个顶点的位置描述分别由四个与父控件相关的值决定:
- 顶部(Top):视图上边界到父控件上边界的距离;
- 左边(Left):视图左边界到父控件左边界的距离;
- 右边(Right):视图右边界到父控件左边界的距离;
- 底部(Bottom):视图下边界到父控件上边界的距离。
具体如图1-4所示。
可根据视图位置的左上顶点、右下顶点进行记忆:
- 顶部(Top):视图左上顶点到父控件上边界的距离;
- 左边(Left):视图左上顶点到父控件左边界的距离;
- 右边(Right):视图右下顶点到父控件左边界的距离;
- 底部(Bottom):视图右下顶点到父控件上边界的距离。
7. 位置获取方式
视图的位置获取是通过View.getXXX()方法进行获取。
获取顶部距离(Top):getTop()
获取左边距离(Left):getLeft()
获取右边距离(Right):getRight()
获取底部距离(Bottom):getBottom()
- 与MotionEvent中
get()和getRaw()的区别
1
2
3
4
5
6
7
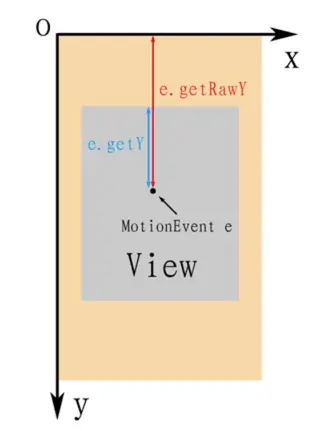
//get() :触摸点相对于其所在组件坐标系的坐标
event.getX();
event.getY();
//getRaw() :触摸点相对于屏幕默认坐标系的坐标
event.getRawX();
event.getRawY();
具体如下图:
get() 和 getRaw() 的区别
8. 角度(angle)& 弧度(radian)
- 自定义View实际上是将一些简单的形状通过计算,从而组合到一起形成的效果。
这会涉及到画布的相关操作(旋转)、正余弦函数计算等,即会涉及到角度(angle)与弧度(radian)的相关知识。
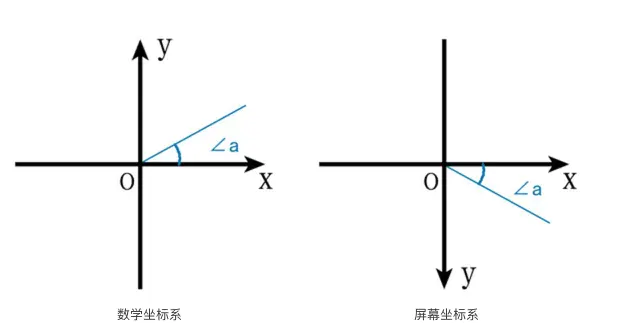
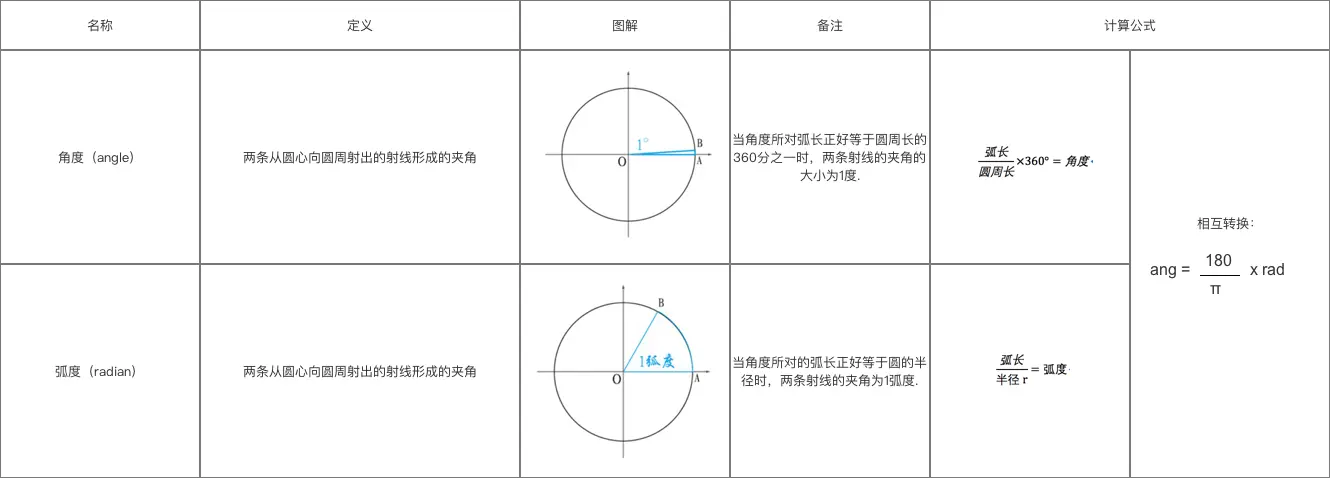
- 角度和弧度都是描述角的一种度量单位,区别如下图::
角度和弧度区别
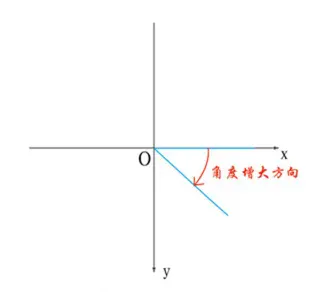
在默认的屏幕坐标系中角度增大方向为顺时针。
屏幕坐标系角度增大方向
注:在常见的数学坐标系中角度增大方向为逆时针
9. 颜色相关
Android中的颜色相关内容包括颜色模式,创建颜色的方式,以及颜色的混合模式等。
9.1 颜色模式
Android支持的颜色模式主要包括:
- ARGB8888:四通道高精度(32位)
- ARGB4444:四通道低精度(16位)
- RGB565:Android屏幕默认模式(16位)
- Alpha8:仅有透明通道(8位)
这里需要特别注意的是:
- 字母:表示通道类型;
- 数值:表示该类型用多少位二进制来描述;
- 示例说明:ARGB8888,表示有四个通道(ARGB);每个对应的通道均用8位来描述。
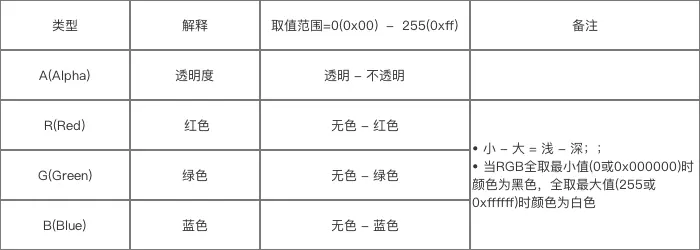
以ARGB8888为例介绍颜色定义:
ARGB88888
9.2 颜色定义
主要分为xml定义 / java定义。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
/**
* 定义方式1:xml
* 在/res/values/color.xml文件中定义
*/
<?xml version="1.0" encoding="utf-8"?>
<resources>
//定义了红色(没有alpha(透明)通道)
<color name="red">#ff0000</color>
//定义了蓝色(没有alpha(透明)通道)
<color name="green">#00ff00</color>
</resources>
// 在xml文件中以”#“开头定义颜色,后面跟十六进制的值,有如下几种定义方式:
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色
/**
* 定义方式2:Java
*/
// 使用Color类定义颜色
int color = Color.GRAY; //灰色
// Color类使用ARGB值表示
int color = Color.argb(127, 255, 0, 0); //半透明红色
int color = 0xaaff0000; //带有透明度的红色
9.3 颜色引用
主要分为xml定义 / java定义。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
/**
* 引用方式1:xml
*/
// 1. 在style文件中引用
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/red</item>
</style>
// 2. 在layout文件中引用
android:background="@color/red"
// 3. 在layout文件中创建并使用颜色
android:background="#ff0000"
/**
* 引用方式2:Java
*/
//方法1
int color = getResources().getColor(R.color.mycolor);
//方法2(API 23及以上)
int color = getColor(R.color.myColor);
9.4 取色工具
- 颜色都是用RGB值定义的,而我们一般是无法直观的知道自己需要颜色的值,需要借用取色工具直接从图片或者其他地方获取颜色的RGB值。
- 有时候一些简单的颜色选取就不用去麻烦UI了,开发者自己去选取效率更高
- 这里,取色工具我强推Markman:一款设计师用于标注的工具,主要用于尺寸标注、字体大小标注、颜色标注,而且使用简单。本人强烈推荐!
Markman
10. 总结
- 关于自定义View基础已经讲解完毕
- Carson带你学Android自定义View文章系列:
Carson带你学Android:自定义View基础
Carson带你学Android:自定义View-ViewRoot、DecorView、Window区别是什么
Carson带你学Android:一文梳理自定义View工作流程
Carson带你学Android:自定义View绘制准备-DecorView创建
Carson带你学Android:自定义View Measure过程
Carson带你学Android:带你了解神秘的MeasureSpec类
Carson带你学Android:自定义View Layout过程
Carson带你学Android:自定义View Draw过程
Carson带你学Android:手把手教你写一个完整的自定义View
Carson带你学Android:Canvas类全面解析
Carson带你学Android:Path类全面解析
欢迎关注Carson_Ho的简书
不定期分享关于安卓开发的干货,追求短、平、快,但却不缺深度。
请点赞!因为你的鼓励是我写作的最大动力!
本文转自 https://www.jianshu.com/p/146e5cec4863,如有侵权,请联系删除。